To learn how to set up real-time coding interviews, visit CoderPad Live Interview integration.
Greenhouse Recruiting and CoderPad have teamed up to help you better evaluate technical candidates through take-home assignments.
CoderPad is the leading technical interview platform for teams that need a simple, fast solution to help accurately assess candidates throughout the hiring stages. It works like an IDE to emulate real-world scenarios, and is easily personalized to meet specific development team needs — ensuring a positive experience for both the candidate and the interviewer. One-time setup is simple and convenient.
Enable the Greenhouse Recruiting / CoderPad Take-Home Interview integration
To enable the integration, follow the steps in this article to retrieve your API key from your CoderPad representative and set up the assessment stage in your interview plans.
Once you've set up your interview plans and configured your take-home test, you'll be able to send the test to candidates.
Use the CoderPad Take-Home Interview integration with Greenhouse Recruiting
Once the Greenhouse Recruiting / CoderPad Take-Home Interview integration is enabled for your organization, you will be able to add the CoderPad assessment as an interview stage.
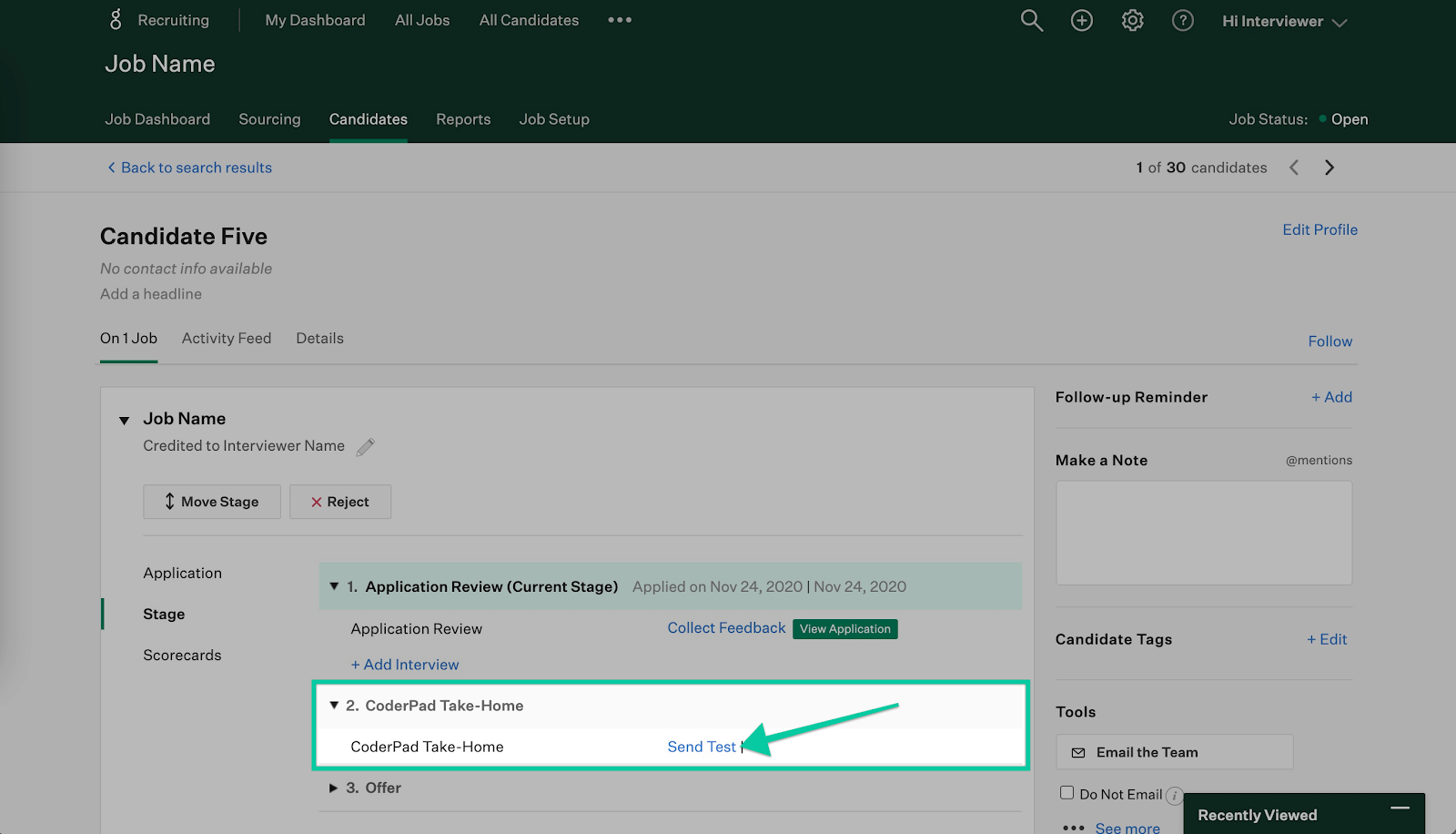
You can send an assessment to a candidate by selecting the Send Test button next to the interview stage.

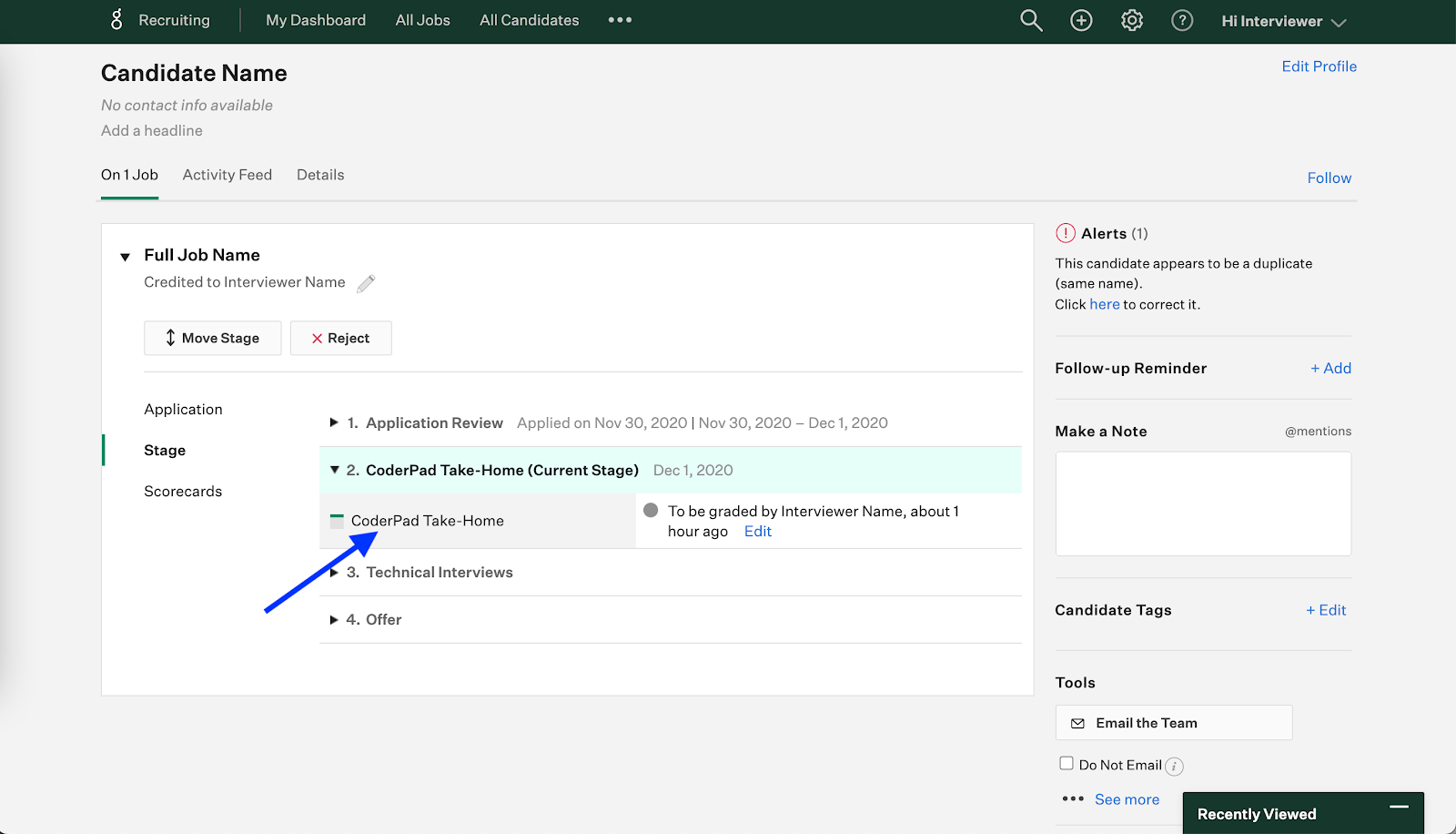
After it has been sent, an assessment's status will display in Greenhouse Recruiting.
Once the candidate has submitted their test, the Interview Kit will contain a link to view the submitted test in the CoderPad application.


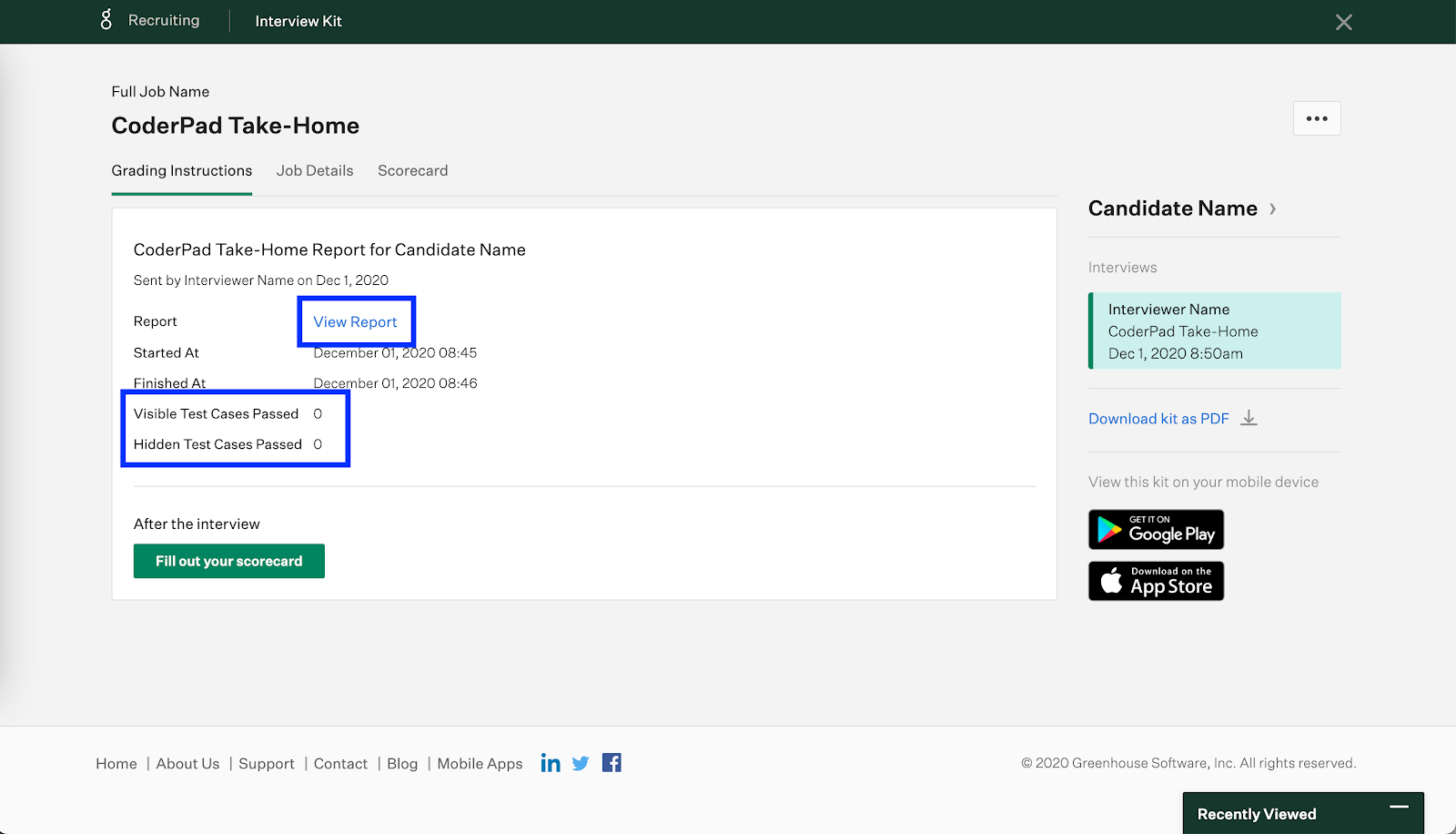
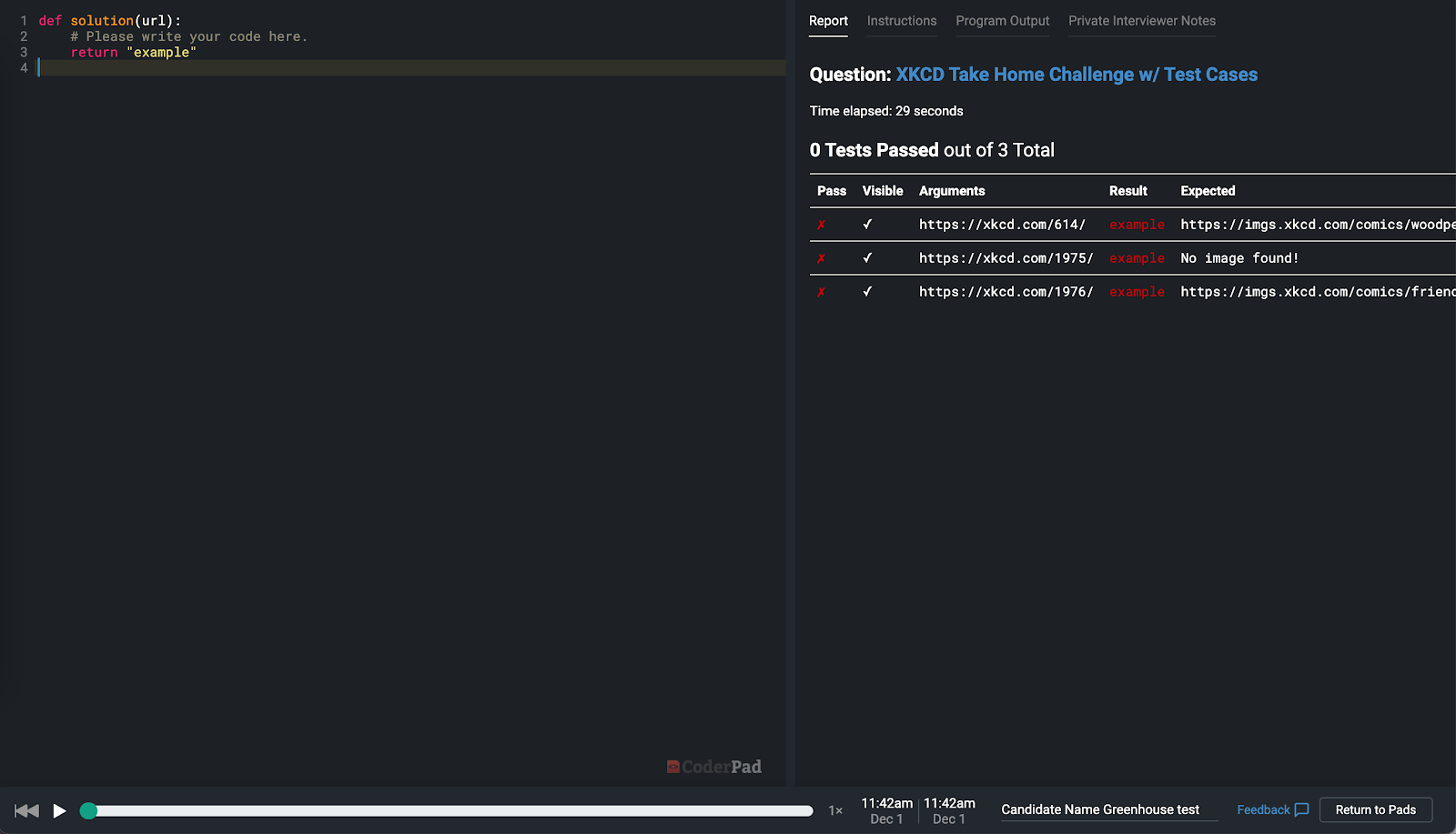
For more details, including to view the CoderPad Playback, click View Report to open a new browser tab and see the candidate’s Take-Home results in CoderPad.

To see a candidate's results in CoderPad, click View Report.